엄밀한 의미는 잘 모른다.
word-break:keep-all;
word-wrap: break-word;
그냥 내가 적용해보고 이해한대로 설명해보자면 css 스타일을 위처럼 설정하면 띄어쓰기에 맞게 줄넘김이 된다. 그리고 띄어쓰기를 하지 않고 아주 길게 글을 쓰더라도 줄넘김이 된다. 이렇게 해놓으면 내가 가장 만족스럽게 생각하는 결과물이 나온다는 것이다.

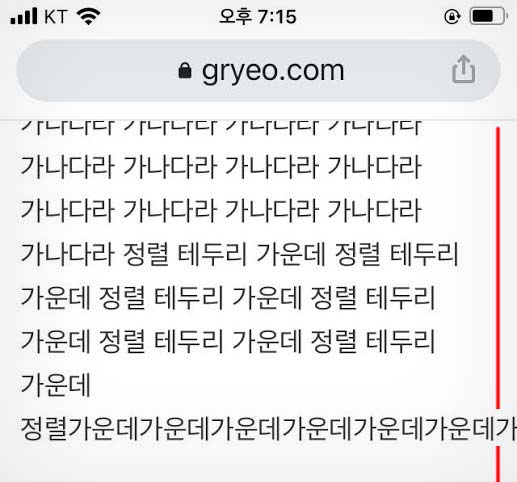
그런데 유독 아이폰에서는 크롬이든 파이어폭스에서든 위처럼 띄어쓰기를 하지 않은 텍스트가 줄넘김이 되지 않고 텍스트가 영역을 뚫고 나가버렸다. (버그인가?) 안드로이드 폰에서도 그러지 않았고 아이패드에서도 그러지 않는데 말이다.
어쨌든 댓글 같은 곳에 누군가 악의적으로 띄어쓰기를 하지 않는 경우가 흔하진 않겠지만, 그런 일이 발생했을 경우 블로그 디자인이 망가진다거나 글이 제대로 표시되지 않는 문제가 생길 수 있다. 그래서 다른 사이트는 어떻게 하나 확인해봤더니
word-break:break-all;
대부분 위의 스타일을 적용해서 띄어쓰기 상관없이 정해진 영역이 끝나면 강제로 줄넘김을 해버리는 방식을 사용하는 것 같다. (이렇게 하면 아이폰에서도 줄넘김이 제대로 되더라.) 그래서 내가 내린 결론은 댓글이나 일반 글은 다른 커뮤니티처럼 강제로 줄넘김을 하고 특정한 경우에만 띄어쓰기에 따른 줄넘김을 사용하기로 했다.
제대로 줄넘김이 되지 않는데 특정한 경우라도 어떻게 적용할 수가 있냐고 의문을 가질 수 있는데, 아이폰에서도 제대로 줄넘김이 되는 방법이 없는 것은 아니었다.
특이하게도 텍스트가 <b></b>나 <a></a>로 감싸지면 띄어쓰기를 하지 않아도 글씨가 영역을 뚫지 않고 줄넘김이 되는 것을 확인했다.
그러면 본문의 모든 텍스트를 <b></b>나 <a></a>로 감싸면 해결되는 것으로 생각할 수 있는데, 그러려면 글을 줄넘김을 할때마다 매번 감싸줘야 하기 때문에 너무 손이 많이 간다. 워드프레스에서는 글을 작성할 때 줄넘김을 할 때마다 자동으로 <p></p>가 감싸지게 되고 그러면 또 문제가 발생한다. 다시 말해서 전체를 <b></b>나 <a></a>로 감싸더라도 글을 쓰다보면 <p></p> 태그가 자동으로 생기게 되고 그 태그 안에 있는 텍스트는 정해진 영역을 뚫어버리는 문제가 다시 발생하게 된다는 것이다.
특정한 경우라는 것은 변태주의보 1화 1/4 변태조심!을 보면 말풍선 같은 경우에는 코드의 틀을 미리 다 만들어놓고 필요할 때마다 복사해서 사용하는 방식이라서 여기에는 <b></b>나 <a></a>를 감싸는 방법을 사용할 수 있다.
