Social Links
Email
카테고리
- 그 외, 미분류 (60)
- 웹툰, 그림 (171)
- 고투핼! (37)
- 고투핼! 수정중 (29)
- 단편, 그림, 콘티 등등 (61)
- 자살소년 (49)
- 잡담 (534)
- 철학, 사회 (186)
- 팁, 리뷰 등등 (219)
- 리뷰, 후기, 제품 추천 (69)
- 블로그, 워드프레스, HTML (33)
- 유용한 링크 모음 (11)
- 컴퓨터, 프로그램 (42)
- 포토샵, 그림, 웹툰 팁 (13)
- 힣) 그 외, 팁 (69)
보관함
메타
Category Archives: 블로그, 워드프레스, HTML

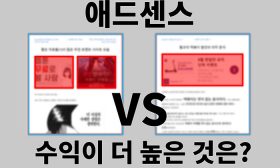
지금까지 이 블로그의 본문 상단에는 직사각형 광고 두개를 배치하고 있었다. 약 한 달 동안 넓은 700px짜리 광고 한 개로 바꿔보고 그 후기, 테스트 결과를 써보려고 한다. 상단 결론부터 말하자면 두개의 직사각형 광고를 배치하는게 수익이 훨씬 높았다. (모든 경우가 그런지는 모르겠지만 이 블로그 한정으로는 확실하게 차이가 났다.) 애드센스 정책상 자세한 통계를 공개하면 안 된다고 해서 대략적으로만 써보자면… 약 한 달의 기간 동안, 페이지 뷰 약 20,000 정도라는 거의 비슷한 상황을 기준으로 했을 때 넓은 광고 한 개만 배치했을 때의 광고 수익은 약 7,500원 정도였는데 직사각형 두 개를 배치했을 때의 수익은 (두개의 광고 합쳐서) 약 18,000원 정도로 거의 세 배에 가까운 차이가 … 더 보기

내가 직접 사용해 본 웹호스팅 서비스와 그 외에 알아본 웹호스팅 서비스들에 대해서 비교해보고 장단점을 정리해봤다. 카페24 나는 가장 저렴한 절약형을 사용중이다. 용량이 정말 작아서 방문자 수가 조금만 늘어나도 하루 한도 트래픽을 초과할 수 있다. 그래서 구글 블로그에 이미지를 올려서 링크하는 식으로 트래픽을 분산시켜야만 트래픽을 초과하지 않고 버틸 수 있다. (귀찮고 시간을 소비한다.) 하지만 그만큼 매우매우 저렴하기도 하고 서버가 빠르고 안정적인게 카페24의 장점이다. 한달에 500원이면 하루에 17원 정도다. (참고로 가장 처음에는 설치비 5,000원이 든다.) 처음 블로그를 시도해보려는 사람에게도 부담이 가지 않을만한 가격이다. 내 블로그는 하루 방문자가 많지 않아서 그런지도 모르겠지만 (보통 1,000명, 최고 6,000명) 블로그가 느리다는 느낌을 받은 적이 없고 생각나는 … 더 보기

약 6년간 블로그를 운영하면서 블로그를 운영해보고 싶은 분들께 도움이 될만한 정보들을 질문 답변 형식으로 써봤다. 하루 방문자는 몇명이야? 2019년 4월 이전에는 한달을 기준으로 하루 약 150명 정도가 내 블로그를 방문했는데. 좋은 자료들(?)이 많은 추천 토렌트 사이트 모음이라는 글의 방문자 수가 조금씩 늘더니 6월부터 하루 약 2,000명 정도로 급증했지. 그러더니 서서히 줄어서 현재는 하루 약 900명 정도를 유지중이야. (꿀 다 빠졌네…) 현재는 하나의 글만 방문자 수가 많은게 아니고 여러개의 글이 골고루 방문자 수를 지탱해주고 있어.(계속 글을 열심히 쓰다보면 방문자 수도 당연히 점차 더 늘어날 거라고 생각해.) 신기한 것은 방문자가 급증하고 나서 하루만에 다시 예전처럼 돌아간게 아니고 아주 오랫동안 꾸준히 유지됐다는 거야. … 더 보기

네이버 블로그에서 2020년 12월 31일에 도메인 연결 서비스를 종료한다고 한다. 지금까지는 개인이 구매한 도메인이나 네이버에서 지원하던 도메인 (blog.me)으로 변경해서 사용할 수 있었는데 이제부터는 무조건 기존 주소(blog.naver.com/아이디)로만 접속할 수 있다는 것이다. 그렇다고 전에 쓰던 도메인 주소를 절대 사용하지 못하는 건 아니다. 이전에 사용하던 도메인이 적힌 명함을 다 버리고 새로 만들 필요는 없다는 것이다. (하지만 개인 도메인과 다르게 blog.me는 네이버에서 자체적으로 지원하던 도메인이기 때문에 네이버에서 서비스해주지 않는다면 해결책이 없으므로 명함을 버리고 새로 만들어야 할지도 모르겠다.) 이제부터 구매한 도메인을 네이버 블로그로 연결하는 방법에 대해서 설명하고자 한다. 서비스 종료시점인 2020년 12월 31일 이후에 해도 되지만 나처럼 미리 변경해두고 싶다면 일단 네이버 블로그 관리자 화면에서 … 더 보기

애드센스 수입을 송금받을 때 수수료가 저렴한 은행들이 있지만 해당 은행들이 집에서 너무 멀거나 계좌를 새로 만들어야 한다는 것이 부담스러울 수 있는데 우리은행에서도 앱으로 직접 송금을 받으면 5천원의 나름대로 저렴한(?) 수수료로 송금을 받을 수 있다. 나는 처음에는 앱으로 직접 받는 방법을 몰랐기 때문에 우리은행에서 전화가 와서 직원이 송금을 해줬었는데 그러면 1만원의 수수료가 나간다. 우리은행 앱으로 직접 송금을 받아보니 어렵지도 않고 시간이 그렇게 오래 걸리지도 않았다. 송금받는 방법은 이렇다. ※참고로 애드센스에서는 정해놓은 목표 금액(기본 최소 금액 100달러)이 모이면 21일에 내가 입력해놓은 은행으로 지급을 해준다. (21일이 지나서 목표 금액을 넘겼다면 다음달 21일에 지급) 그리고 바로 우리은행 앱에서 확인이 되는게 아니고 보통 다음날 오전 … 더 보기

/20241216 amp 관련 플러그인을 제거했다. 별로 도움도 안 되는 것 같고, 따로 신경 쓸 부분이 생기는게 개인적으로 너무 거슬린다. AMP란? 내가 이해한 개념을 설명하자면 구글에서 만든 빠르고 가벼운 모바일 전용 웹페이지다. 그러니까 기존의 웹페이지는 그대로 두고 새로 AMP페이지를 만드는 것이다. 예를 들면 좋은 자료들(?)이 많은 추천 토렌트 사이트 모음는 이런 화면이고 좋은 자료들(?)이 많은 추천 토렌트 사이트 모음 (amp)(뒤에 “/AMP”를 붙이면 나오는 페이지)는 이렇게 나온다. AMP의 장점은 구글에서 만든 방식이니 만큼 구글 모바일 검색결과에서 더 상위에 내 글이 올라올 가능성이 높아진다. 또한 모바일 페이지를 따로 지원하지 않는 블로그라면 도움이 될 수도 있을 것이다. (나는 블로그가 반응형이라서 모바일 페이지가 따로 필요하진 … 더 보기

인터넷에 검색하면 배경에 이미지의 특정 부분을 포지션으로 지정하는 방법은 많이 나오지만 포지션을 지정하면서 동시에 퍼센트로 지정해서 크기가 달라져도 배경 이미지도 유동적으로 같이 크기가 변하게 하는 방법은 찾기가 힘들었다. 그래서 소개해보려고 한다. 아래 이미지를 보자. 위의 이미지를 표현한 이미지, 스타일시트, HTML 코드는 아래와 같다. <style type=”text/css” media=”screen”> #movie-playerA { width: 20%; } #movie-playerB { width: 15%; } #movie-playerC { width: 10%; } #movie-player-wrapper { position: relative; background: url(https://1.bp.blogspot.com/-XFS5HXQzWXM/XQx7kJswf1I/AAAAAAABFZo/X4O0QcUo5ucuXR3U4sTzFrwKyANIZzGYACLcBGAs/s1600/w01.jpg); background-size: 1100% 1100%; width: 100%; height: 0; overflow: hidden; padding-bottom: 70%; background-position:0% 10%; } </style> <div id=”movie-playerA”> <div id=”movie-player-wrapper”></div> </div> <div id=”movie-playerB”> <div id=”movie-player-wrapper”></div> </div> <div id=”movie-playerC”> <div id=”movie-player-wrapper”></div> </div> 간단하게 말해서 이미지 … 더 보기

내멋대로 하고 싶어서 설치형 블로그를 유료로 사용중이지만, 돈이 든다는 것이나 트래픽이나 용량에서 제한이 있다는 점에서 티스토리나 구글 블로그나 네이버 블로그 같은 무료 서비스를 사용하고 싶을 때도 있다. 어쨌든 일단은 최대한 트래픽을 아껴서 버텨보려고 하는데 내가 해봤고 현재 활용중인 트래픽 다이어트 방법, 시도, 결론, 후기를 써보려고 한다. (참고로 야매인 것도 많고 나는 전문적인 지식은 없다는 것을 미리 알린다.) 지금 이 블로그는 카페24 웹호스팅에 워드프레스를 설치한 것이다. 한달 500원짜리(10G 광아우토반 FullSSD 절약형)를 사용중이다. (현재는 매니지드 워드프레스 스타트업 서비스를 사용중이다.) 매우 저렴하지만 그만큼 용량도 작다. 하드 용량은 500메가에 트래픽은 800메가이다. 방문자가 적어서 크게 부족한 용량은 아니었는데 최근에 방문자가 많이 늘었다. 구글 검색에서 상위에 … 더 보기

Admin Font Editor 글을 쓸 때 에디터(텍스트) 모드에서 폰트의 크기를 설정할 수 있는 플러그인이다. 나는 조금 이상하게 사용중인데 “설정/Admin Font Editor”에서는 폰트 사이즈를 아무렇게나(10px) 설정하고 “플러그인/플러그인 편집”에서 “admin-font-editor/admin-font-editor.php”에서 “</style>”위에 아래의 코드를 추가해주면 텍스트 모드에서 폰트 크기가 16px이 된다. 이렇게 16px로 보면 좋은 점이 일단 글씨 크기가 커서 시원시원하다는 것과 아이폰 모바일에서 글을 쓸 때 폰트가 작으면 자동으로 화면이 확대되는데 폰트가 16px정도이면 확대가 되지 않아서 좋다. textarea#content.wp-editor-area { font-size: 16px; } textarea#wp_mce_fullscreen { font-size: 16px; } textarea#replycontent { font-size: 16px; } #post-status-info{margin-bottom: 0px;} Akismet Anti-Spam 그냥 스팸 걸러줘서 좋은듯. All In One SEO Pack 구글이나 네이버의 검색 결과 상단에 뜰 수 … 더 보기

참고사항 : 카페24에서 지원하는 기본 이메일의 용량이 작고 제한도 있기 때문에 SSL인증서를 설치할 때(유효성 검사 인증을 받기 위해) 용도로 사용하는 정도가 적당한 것 같다. 카페24 관리자 화면에 들어가서 이메일계정 추가/삭제→추가신청에서 원하는 이메일 주소와 비밀번호를 입력한다. 구글 메일의 설정 → 계정 및 가져오기 → 다른 계정에서 메일 확인하기에서 메일 계정 추가를 클릭한다. 사용자 이름에는 메일 주소(admin@grye.com)를 입력하고 POP 서버에는 mw-002.cafe24.com를, 그리고 비밀번호를 입력해주면 된다.

계속 묵혀두다가 돈이 필요해서 큰 돈은 아니지만, 몇 년 동안 모은 돈을 지급 받기로 했다. 방법은 예전보다 정말 쉬워졌다. (예전에는 수표를 우편으로 받았던가?) 애드센스 홈페이지에 들어가서 지급에서 결제수단 관리에서 결제 수단 추가를 클릭하고 – 예금주의 이름 – 은행 이름 – SWIFT 은행 식별 코드 – 계좌 번호 이 네가지만 적으면 된다! (우리은행은 이름은 Wooribank 식별 코드는 HVBKKRSEXXX 를 적어주면 된다.) 그리고 저장 클릭! 사람들이 오해하는게 있는데 외화 통장이 아니어도 된다. 나도 일반 통장으로 신청했다. 끝이다. 너무 쉽잖아? 관련 링크 애드센스 수익 우리은행 앱으로 송금받는 방법 AMP에 애드센스, 애널리틱스 삽입하기 (워드프레스 플러그인)

내가 네이버 블로그, 티스토리, 구글 블로그 등의 무료에 용량도 무제한인 서비스를 뿌리치고 워드프레스를 선택하게 된 이유, 워드프레스만의 장점을 정리해봤다. 1 높은 자유도 참고로 워드프레스는 설치형과 가입형이 따로 존재한다. 나는 설치형을 사용중이다. 그래서 (모든 설치형이 다 그렇다고 볼 수 있겠지만) 높은 자유도를 가지고 있다. 가입형도 가입해봤는데 해외에 서버가 있어서 그런지 조금 느리고 기본적으로는 무료이지만 좀 더 기능이나 용량을 자유롭게 쓰려면 돈을 내야 했다. 가입형 워드프레스의 가장 큰 문제는 다른 가입형 블로그처럼 제약이 있었다는 것과 설치형과 에디터나 외형 같은 것이 너무 달라져서 설치형 워드프레스에 익숙해진 나에게는 여러모로 거부감이 들었다. 어쨌든 설치형은 내가 직접 카페24 같은 곳에서 호스팅을 사서 워드프레스를 설치하는 것이기 때문에 … 더 보기

네이버나 다음이나 레진 등등 거의 대부분의 웹툰 사이트의 모바일 화면에서 화면을 터치, 클릭하면 상단과 하단에 메뉴가 뜨는데 그 기능을 구현한 소스 코드다. 현재 보고 있는 이 블로그의 화면을 터치하거나 클릭하면 위, 아래에 검은 색 배경의 메뉴가 위 아래에 뜰 것이다. 그 소스 코드를 공유하려고 한다. 다음 방식 이 블로그에 적용된 다음 웹툰 모바일 방식이다. 화면을 클릭하면 메뉴가 뜨고 화면, 메뉴를 다시 클릭하거나 스크롤을 하면 메뉴가 사라진다. 그리고 화면의 맨 위 부분에서 화면을 터치, 클릭하면 위의 메뉴는 뜨지 않고 밑의 밑으로 메뉴만 뜨게 했다. 왜냐하면 이미 맨 위에 있기 때문에 맨 위라는 메뉴가 보일 필요가 없다고 생각했다. (이것도 코드를 수정하면 뜨게 … 더 보기
