Social Links
Email
카테고리
- 그 외, 미분류 (60)
- 웹툰, 그림 (173)
- 고투핼! (39)
- 고투핼! 수정중 (29)
- 단편, 그림, 콘티 등등 (61)
- 자살소년 (49)
- 잡담 (534)
- 철학, 사회 (186)
- 팁, 리뷰 등등 (219)
- 리뷰, 후기, 제품 추천 (69)
- 블로그, 워드프레스, HTML (33)
- 유용한 링크 모음 (11)
- 컴퓨터, 프로그램 (42)
- 포토샵, 그림, 웹툰 팁 (13)
- 힣) 그 외, 팁 (69)
보관함
메타
Category Archives: 블로그, 워드프레스, HTML
최근에 애드센스 자동 광고를 활성화시켜봤는데 너무 이상하다. 일단 수익도 전보다 줄어들었다. 그리고 하단에 긴 여백이 만들어지는 문제가 있더라. 딱 아이패드의 크롬에서만 긴 여백 문제가 생겼다. 수익을 위해서도 블로그의 깔끔함을 위해서도 나는 자동 광고를 사용하지 않으려고 한다. 그런데 또 다른 블로그에서는 거의 같은 배치에 자동광고가 활성화되어 있는데 긴 여백이 나타나지 않는다. 뭐가 문제인지 모르겠지만, 그냥 이 블로그에서는 자동 광고를 사용하지 않아야겠다. 어차피 수익도 미미한 차이지만 자동광고를 비활성화하는게 더 많이 나오니까…

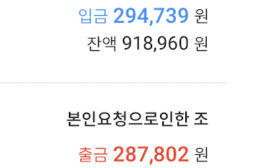
오늘 정말 재미있는(?) 일이 있어서 글을 써보려고 한다. (이런 건 내가 또 못 참지. 바로 써버려야지!) 애드센스 한달에 몇만 원씩 꾸역꾸역 모아서 겨우겨우 200달러 만들었다. 애드센스에게서 송금 메일이 온 날은 토요일 새벽이었다. 아침에 일어나서 기대를 하며 우리은행 앱을 켜고 확인해봤는데 아무래도 주말이라서 그런지 온게 없었다. 주말이 지나고 드디어 월요일 아침에 앱을 확인해봤지만 역시 아무것도 온 것이 없었다. (그날이 우리은행 앱 접속 문제가 생겼던 날이었던가? 그래서 언제 되나 하면서 정말 여러번 눌러봤던 것 같다.) “뭐 언젠가는 오겠지~” 하며 기다리기로 했다. 그리고 화요일(어제)에 우리은행에서 드디어 알림이 왔다!! 그런데 그 알림인지 문자가 온 시간이 아주 절묘하다. 내가 알림을 받고 얼마 지나지 않아서 바로 … 더 보기

다른 블로그를 하나 새로 만들어서 글을 10개 정도 작성하고 애드센스 신청을 했다. 그랬더니 아래와 같은 메일을 받았다. 애드센스를 사용하려면 사이트에서 발견된 문제를 해결해야 합니다 확인해보니 “사이트 행동: 탐색”이라는 문제였다. 구글에서 검색을 해보니 정말 여러가지 글과 해결책들이 나온다. 난 운이 좋았던 것 같다. 좋은 해결책을 빨리 발견하고 여러 글에서 나오는 수많은 복잡하고 어렵고 귀찮은 행동들을 하지 않고 바로 승인받을 수 있었으니 말이다. 해결책은 간단했다. 카테고리를 만들어서 글들을 카테고리별로 정리한 것이다. 내가 본 글은 애드센스 거절 “사이트 행동 : 탐색” 해결 후기라는 글이었다. 만약 카테고리를 만드는 해결책으로 승인이 나지 않는다면 추가 내용들이 많으니 확인해보면 좋을 것 같다.

svg에 대해서 잘은 모른다. 그저 이미지를 html과 같은 웹에서 코드의 형태로 표현해주는 방식이고, 벡터 방식이라서 확대, 축소를 해도 픽셀이 보이지 않고 이미지가 깨지지 않는다는 장점이 있다는 것을 알고 있다. (이것도 정확한지는 모르겠다.) svg를 활용하면 반응형 웹사이트를 만들 때 화면 크기에 따라 이미지를 따로 불러와도 되지 않아서 좋을 것 같았다. 또한 따로 이미지를 불러오는 것이 아니고 코드만 읽으면 되기 때문에 속도 측면에서도 더 좋을 것 같다. 하지만 간단한 이미지일때 그런 장점이 있다는 것이지, 이미지가 복잡해지면 용량도 커지고, 그러면 매 페이지마다 계속 해당 코드들을 불러와야 하기 때문에 트래픽을 많이 사용하게 될 위험도 있다. 아무튼 이 블로그의 왼쪽 상단에 로고와 그려닷컴이라는 텍스트가 바로 … 더 보기

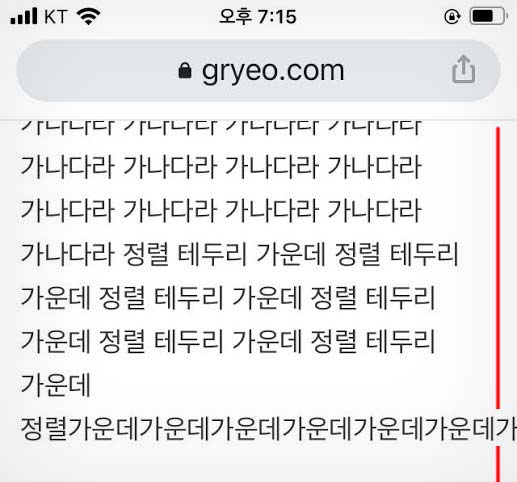
엄밀한 의미는 잘 모른다. word-break:keep-all; word-wrap: break-word; 그냥 내가 적용해보고 이해한대로 설명해보자면 css 스타일을 위처럼 설정하면 띄어쓰기에 맞게 줄넘김이 된다. 그리고 띄어쓰기를 하지 않고 아주 길게 글을 쓰더라도 줄넘김이 된다. 이렇게 해놓으면 내가 가장 만족스럽게 생각하는 결과물이 나온다는 것이다. 그런데 유독 아이폰에서는 크롬이든 파이어폭스에서든 위처럼 띄어쓰기를 하지 않은 텍스트가 줄넘김이 되지 않고 텍스트가 영역을 뚫고 나가버렸다. (버그인가?) 안드로이드 폰에서도 그러지 않았고 아이패드에서도 그러지 않는데 말이다. 어쨌든 댓글 같은 곳에 누군가 악의적으로 띄어쓰기를 하지 않는 경우가 흔하진 않겠지만, 그런 일이 발생했을 경우 블로그 디자인이 망가진다거나 글이 제대로 표시되지 않는 문제가 생길 수 있다. 그래서 다른 사이트는 어떻게 하나 확인해봤더니 word-break:break-all; 대부분 … 더 보기
언제부턴가 댓글이 표시되지 않았다. 거의 같은 스킨의 다른 블로그가 있어서 그걸 확인해봤더니 거긴 댓글이 나오더라. 거긴 플러그인이나 워드프레스 버전이 낮았는데 하나하나 업그레이드 해보면서 혹시 플러그인 문제인지 확인해보기로 했다. 그랬더니 아키스밋 스팸 방지 플러그인을 업그레이드 하자 댓글이 표시되지 않는 문제를 확인할 수 있었다. 그런데 더 이상한 점은 그 플러그인을 비활성화하거나 제거해도 댓글이 표시되지 않는 현상은 해결되지 않았다는 것이다. 그래서 이번에는 스킨(테마)을 변경해봤다. 그랬더니 댓글이 잘 표시됐다. 이 블로그의 테마 디자인은 twentyten이라는 테마를 내식대로 고친 것인데 워낙 오래전의 스킨이라서 뭔가 워드프레스 새 버전의 변경된 부분과 연결이 어긋나는 부분이 생긴 것 같았다. 그런데 막막했다. 내가 php를 잘 아는 것도 아니고 테마의 어떤 부분을 … 더 보기

안녕하세요. 위의 화면처럼 구현하려면 <div style=”height: 300px; background-color: #aaa; width:100%; display:table;”><div style=”text-align:center; display: table-cell; vertical-align: middle;”>안녕하세요.</div></div> 위 코드처럼 스타일 값을 주면 된다. <style> .test { height: 200px; background-color: #aaa; width:100%; display:table; } .tin { text-align:center; display: table-cell; vertical-align: middle; } </style> <div class=”test”><div class=”tin”>안녕하세요.</div></div> 똑같은 방식을 조금 다르게 구현하면 이렇다.

애드센스 자동 광고를 사용하지 않다가 최근에 시도해 본 후기를 써보려고 한다. 수익이 증가했는지와 사용 후기, 디자인에 대한 것을 얘기해보려고 한다. 지금까지 자동 광고를 사용하지 않았던 이유는 블로그의 깔끔함을 위해서였다. 그리고 전에는 모바일에서 화면에 떠 있는 메뉴 같은 것을 사용하고 있었던 적이 있는데 그때 자동 광고를 사용하니까 그 메뉴가 이상해져서 사용할 수가 없었다. 그런데 최근 다시 자동 광고를 사용해보니 광고가 생각보다 거슬리지 않았고 블로그 이용에 크게 거슬리거나 불편할 것 같지 않았다. (뭐 수익만 잘 나온다면 다 감수해야지.) 또한 현재는 모바일에서 떠 있는 메뉴도 사용하고 있지 않아서 자동 광고를 사용하는데 문제가 없다. 디자인 가장 신기했던 점은 광고가 블로그의 디자인? 구조를 흉내내는 듯한 … 더 보기

카페24에서 웹호스팅과 연결된 도메인에 대한 서브 도메인을 설정하고 싶었는데 메뉴를 찾기가 어려웠다. (gryeo.com을 연결해서 사용중이라면 us.gryeo.com과 같은 주소가 서브 도메인이다.) 그래서 서브도메인 설정하는 방법을 설명해보려고 한다. 서브도메인 메뉴 카페24 관리자 화면에서 하단에 “도메인 네임서버(DNS)관리”를 클릭한다. 원하는 도메인을 클릭하고 “DNS 관리”를 클릭한다. “호스트IP(A 레코드) 관리”를 클릭하고 우측에 “A레코드 추가”를 클릭해서 “도메인/호스트”(원하는 앞부분 주소) “IP주소”(해당 주소로 연결할 또다른 웹호스팅이 있어야겠지? 해당 웹호스팅 업체에서 알아낼 수 있다.)를 입력하면 끝이다. 카페24 IP주소 알아내기 위의 내용은 카페24 계정에 도메인이 연결되어 있고 다른 호스팅에 서브도메인을 연결하는 방법이다. 나는 새로운 카페24 계정을 만들어서 그 도메인 주소를 서브도메인에 연결하고 싶었다. (예를 들면 나는 gryeo.com 계정이 있었는데 새로 카페24 … 더 보기

pc 웹브라저에서 볼 때는 우측처럼 깔끔하게 보이던 그림이 모바일 웹브라우저에서 보니 좌측처럼 얼룩덜룩하게 보였다. 예를 들자면 왼쪽의 얼굴이 pc 화면에서는 깨끗하게 보이겠지만 모바일에서는 흐리게 보일 거야. 왼쪽의 얼굴이 모바일 화면에서는 깨끗하게 보이겠지만 pc 화면에서는 흐리게 보일 거야. 알고보니까 pc에서는 이미지를 그대로 보여주지만 모바일은 스마트폰의 해상도가 높으면 작은 이미지를 강제로 두배로 키워서 보여주기 때문이었다. (무조건 그런 것은 아니고 스마트폰의 해상도에 따라 다르게 보일 수 있다.) 어쨌든 도트 이미지를 각진 느낌을 살린 상태로 두배로 키우니까 모바일에서도 깨끗하게 보였다. 그런데 그러면 pc에서 얼룩덜룩하게 나온다. (pc에서는 큰 이미지를 줄여서 보여주게 되니까) 결국 pc와 모바일에서 상황에 따라 다른 이미지가 표시되게 해야 한다. 그래서 사용한 기능이 … 더 보기

8곳의 곡률을 모두 제각기 설정 가능하다. <div style=”width:200px; height:200px; background-color: green; margin: 20px auto; border-radius: 10px 10px 10px 10px / 100px 100px 4px 4px;”></div> 간단하게 이렇게 써도 된다. <div style=”width:200px; height:200px; background-color: green; margin: 20px auto; border-radius: 20px”></div> 테두리에 선이 있는 버전 <div style=”width:200px; height:200px; background-color: yellow; border: 2px solid black; margin: 20px auto; border-radius: 20px”></div>

특정 카테고리의 글을 메인 화면에서 나오지 않게 하고 싶을 때는 이렇게 하면 된다. 일단 내가 제외시키고 싶은 카테고리의 고유 번호를 알아내야 한다. 워드프레스 관리자 화면/글/카테고리 화면으로 이동한다. 거기서 내가 제외시키고 싶은 카테고리를 클릭한다. 해당 카테고리를 편집하는 화면에서 주소 표시줄에 보면 고유 번호가 보일 것이다. ···category&tag_ID=444&post_type··· 위의 주소에서는 444이 고유 주소이다. 이제 이 카테고리를 메인에서 숨기는 코드를 입력하기 위해서 아래의 위치로 이동한다. 워드프레스 관리자 화면/테마 디자인/테마 편집기 우측에 테마 파일/테마 함수 (functions.php) 를 클릭한다. 거기서 나오는 코드들의 제일 아랫줄에 아래의 코드를 추가해주면 된다. function exclude_category( $query ) { if ( $query->is_home() && $query->is_main_query() ) { $query->set( ‘cat’, ‘-444’ ); } } … 더 보기

워드프레스에서 여러개의 글에서 동일한 텍스트 코드를 수정하거나 제거하고 싶을 때 글을 하나하나 수정하려면 너무 오래 걸린다. 그럴 때 이런 플러그인을 이용하면 한꺼번에 편하게 수정할 수 있다. Better Search Replace 사용하는 방법은 간단하다. 관리자 화면에서 “플러그인/새로 추가”에 들어가서 “Better Search Replace”를 검색해서 해당 플러그인을 설치해준다. 그리고 “도구/Better Search Replace”를 클릭한다. A: 찾을 텍스트를 입력한다. B: 바꿀 텍스트를 입력한다. C: 변경을 적용하고 싶은 테이블만 선택할 수 있다. (나는 잘 몰라서 그냥 다 선택했다.) D: 원래 체크가 되어 있는데 체크를 해제하고 나서 아래에 있는 “Run Search/Replace”를 클릭해야 내용이 바뀐다. “If checked, no changes will be made to the database, allowing you to check … 더 보기
