(20151119 짜증나서 Minify니 cach니 gzip같은 속도 빠르게 하고 용량 줄이는 기능의 플러그인들 다 지워버렸다. (속도 빨라진거 체감도 못하겠고, 어차피 방문자도 별로 없어! 이딴거에 신경쓰고 시간날릴 필요 없어! (WP Fastest Cache이거 깔았다가 개빡쳤네. 사이트 안 들어가지고, ftp로 들어가서 파일 지워도 안 들어가져서 겨우겨우 검색해서 .htaccess파일 지웠더니 블로그는 들어와지는데 글을 누르면 또 없는 페이지래!설정/고유주소에서 변경사항 눌러주니까 정상작동함. ㄷㄷ))
Admin Font Editor
아이패드에서 앱으로 글을 쓰면 글이 많아질수록 점점 느려지고 자잘한 버그들이 있더라.
그래서 나는 사파리에서 글을 쓰는데, 다 좋은데(이미지 첨부나 글 수정이 모두 가능하다. 네이버 블로그나 티스토리에서는 상상도 할 수 없는 일이지···.) 한가지 아쉬운 점이 에디터에 폰트 크기가 너무 작다는 것이었다. 그래서 찾아낸 것이 이 플러그인이다.
그런데 설정이 빈약해서 직접 코드를 수정해서 사용중이다.
플러그인/편집기에 들어가서
편집할 플러그인 선택에서 Admin Font Editor를 선택한 후 하단에 admin-font-editor/admin-font-editor.php를 선택한다.
거기서 하단에 </style>를 찾아서 바로 위에 아래 코드를 붙여넣어줬다.
textarea#content.wp-editor-area {
font-size: 16px;
}
textarea#wp_mce_fullscreen {
font-size: 16px;
}
textarea#replycontent {
font-size: 16px;
}
@media screen and (max-width:1018px) {
textarea#content.wp-editor-area {
font-size: 20px;
}
textarea#wp_mce_fullscreen {
font-size: 20px;
}
textarea#replycontent {
font-size: 20px;
}
}
#post-status-info{
margin-bottom: 0px;
}
위의 코드를 간략히 설명하면 에디터에서 글씨 크기를 16px로 하고, 화면이 1018px 이하일 때는(아이패드에서 세로모드로 글을 쓸때나, 스마트폰에서 글을 쓸 때) 글씨 크기를 20px로 본다는 것이다.
그리고 하단에 -24px은 나는 주로 텍스트모드에서 글을 쓰는 편인데 워드프레스 특정 버전부터 텍스트모드에서는 글을 쓸 때 하단에 상태바같은게 떠있어서 줄이 길어지다보면 내가 쓰는 글이 그 상태바에 가려져서 안 보이게 되더라. 그게 너무 불편해서 한국 워드프레스 사이트에 질문해봤는데 대답이 영 시원치가 않았다. (두번째 물어볼때 부터는 답변도 안 해주더라.)
그래서 계속 고심하다가 생각난 것이 위의 해결방법이다. 그 상태바를 밑으로 24px내려서 화면이 가려지지 않게 만든 것이다.
에디터 텍스트모드에서 하단에 상태바가 글을 가리는 문제는 글쓰기 화면 상단에 화면옵션에서 전체 높이 편집기 및 글 집중 모드 기능 활성화를 체크 해제해주면 된다. (또한 4.2 버전부터 그런 건지 모르겠는데 텍스트모드에서 글이 조금만 많아지면 엄청 느려지던데 그것도 체크 해제로 해결된다.)
위처럼 수정하면 기본 플러그인의 설정은 변경해도 소용이 없다. (계속 코드로 수정을 해줘야 한다.)
Better WordPress Minify
캐쉬가 저장되는 시간의 설정과 css 코드의 여백을 없애주는 플러그인이다.

Broken Link Checker
블로그 내에서 링크가 깨진 부분을 찾아주고 편하게 수정도 가능한 플러그인이다. (설치한지 오래돼서 정확히는 기억이 안 난다.)
활성화시키면 블로그 관리자 메인화면에서 몇개가 어디에 깨졌는지 알려줘서 편한데, 비밀글을 링크하면 다 빗금을 쳐놔서 오히려 불편하기도 하다. 그래서 필요할 때만 활성화시켜서 사용하기로 했다.
Picasa and Google Plus Express
난 트래픽을 줄이기 위해 구글 플러스에 사진을 올려서 블로그로 불러온다. 애플, 안드로이드 모두 구글플러스 앱이 있고 자동올리기 기능이 있다.(일단 사생활을 보호하기 위해 비공개로 올라간다.) 설정에서 2048px 이하의 크기로 줄여서 올라가도록 설정하면 용량제한 없이 무제한으로 올릴 수 있다. (imgur는 무료버전에서는 오랜시간 아무도 이미지를 열지 않으면 자동으로 삭제된다고 하더라.)
이 플러그인을 설치하면 글을 쓰는 에디터화면의 “미디어 추가” 오른쪽에 아이콘이 하나 추가되는데 클릭해서 구글 플러스에서 공개한 이미지를 찾아서 insert 해주면 된다.

(수정) 위 이미지에 설정에서 “2048”인 부분을 “768”로 바꿨고 “no link”를 “Direct link”로 바꿨다.
Thumbnail For Excerpts
메인화면의 글 좌측에 이미지가 뜨게 해주는 플러그인이다.

WordPress Gzip Compression
블로그를 gzip으로 압축해주는 플러그인이다. 용량이 많이 줄어든다고 한다. 다른 플러그인은 적용이 안 되거나 블로그 접속이 안 되는 문제가 생겼었는데(ㄷㄷㄷ ftp로 접속해서 .htaccess파일을 삭제했던가? 아니면 그 플러그인 폴더를 삭제했던가 해서 겨우 다시 접속할 수 있었다.) 이 플러그인은 잘 되더라.
HTTP Compression Test에서 잘 적용이 됐는지 확인할 수 있다.
이건 설정이 없다. (깔끔하네)
WP Super Cache
php를 미리 html로 변환해서 속도를 올려주는 플러그인이라고 한다. (아주 정확한 개념은 모르겠다.)
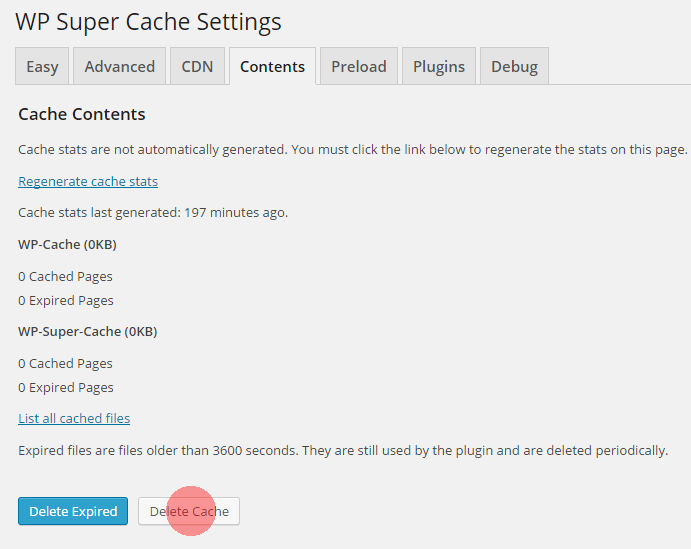
설정에 Advanced에 들어가보면 뭐가 되게 많고 복잡하고 영어로 되어 있는데 나는 그냥 설명 우측에 권장(Recommended)으로 되어 있는 건 다 체크해줬다.
추가) Extra homepage checks. (Very occasionally stops homepage caching) (Recommended)라는 항목은 체크 해제했다. 이유는 이것을 체크하면 글을 수정했을 때 (관리자모드로 봐도) 수정된 내용이 제대로 나오지 않아서 불편했기 때문이다.
이 플러그인을 사용할 때 관리자모드에서는 블로그의 수정한 내용이 잘 적용되지만, 관리자모드가 아니면 수정 이전의 html을 보여줄 때가 있는 것 같다.

그럴 때는 캐시를 비워주기 위해 위의 빨간표시를 한 Delete Cache을 누르면 된다.
(수정)
윗부분에서 Use PHP to serve cache files. (Recommended)이 권장으로 바뀌어서 바꿨다.
아몰랑 그냥 완전 기본 설정으로 바꿨어! (하단만 3600인가만 그대로 뒀고)
WordPress Related Posts
글 하단에 관련 게시물을 표시해주는 플러그인이다.
몇개를 설치해봤는데 디자인이 이게 가장 깔끔한 것 같다.
그리고 개별적으로 표시될 글을 선택할 수도 있다.
이건 설정도 별로 어렵지 않다. 테마중에 Modern(한 줄로 되어 있고 넓이가 변해도 알아서 맞춰준다.)과 Two Columns(반응형이랄까? 2줄에서 창이 줄어들면 자동으로 1줄로 변한다. 깔끔하니 괜찮다.)가 마음에 드는데 나는 Modern를 선택했다.
(20151122)
내 폰이 볼트인데 아무리 성능이 구려도 그렇지 아무 페이지나 보다보면 멈추기 일수라서 (다른 사이트는 안 그런데) 원인을 찾다가 이것 때문인 것 같아서 비활성화시켜본다.
Akismet
(2015년 6월 19일 설치) 댓글이나 트랙백 스팸으로부터 보호할 수 있는 플러그인이다.
별로 필요할 것 같지 않았는데 스팸댓글이 너무 계속 달려서 설치해봤다.
얼마나 효과가 있을지는 두고봐야겠다.
Revision Control
워드프레스는 수정하기 이전의 글을 보관하는 기능이 있다.
문제는 무한대로 보관해서 블로그의 속도를 느리게 만들어버린다.
이 플러그인을 쓰면 이전 글의 개수를 조정할 수 있다. (난 10개)
(20151204)
모바일 브라우저를 크롬에서 해빗으로 바꾸기로 했는데 글을 수정할 때의 모바일 화면에서 가로로 스크롤이 되는 문제가 있었다. (이 문제는 파이어폭스였나? 해빗도 같은 문제가 있는지는 잘 모르겠다.)
원인은 하단에 리비전 컨트롤의 메뉴 때문이었다. 그래서 플러그인 대신 간단한 설정 변경으로 사용하기로 했다.
ftp로 들어가서 wp-config.php의 <?php 바로 밑에
define(‘WP_POST_REVISIONS’, 5 );
를 붙여넣어주면 된다. (숫자 5가 리비전 개수이다. false 또는 0이 끄기이다. -1은 기본설정으로 제한없이 저장.)
이 방식이 플러그인을 쓰는 것보다 훨씬 깔끔한 것 같아서 좋다.
추가내용
W3 Total Cache는 설치해봤는데 좀 어렵고 별로더라. 뭐가 뭔지도 모르겠고···. 그래서 지웠다. 그리고 위의 여러가지 자잘한 부분을 따로 설치했다.
Jetpack도 설치했었는데 뭐가 좋은 건지 모르겠더라. 사이트 통계는 구글 Analytics나 구글 웹마스터 도구가 더 자세하게 알려주고 그 외에 다른 기능은 별로 끌리는 것이 없었다.
그리고 이 플러그인을 설치하고 사이트의 속도가 느려진 것 같아서 마음에 안 들었다. (관리, 글쓰기 등등 여러부분에서 많이 느려지고 무거워지는게 느껴졌었다.)
